今回はlivedoorの天気予報APIを利用して天気予報を表示したいと思います。
API公式ホームページ
http://weather.livedoor.com/weather_hacks/webservice
今回は横浜の天気予報を表示します(コード 140010)
http://weather.livedoor.com/forecast/rss/primary_area.xml
<?php
$url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=140010";
$respons = file_get_contents($url, true);
$respons = mb_convert_encoding($respons, 'UTF-8');
$obj = json_decode($respons, true);
$base_date = $obj['forecasts'][0]['date'];
$date_time = new DateTime($base_date);
$week = array("日", "月", "火", "水", "木", "金", "土");
$w = (int)$date_time->format('w');
$base_date = $date_time->format('Y年m月d日'). '(' . $week[$w] . ')';
$title = $obj['title']; // 島根県松江市の天気
$description = $obj['description']['text']; // 概況
// 今日の天気
$today = $obj['forecasts'][0]['dateLabel']; // 今日
$today_img_url = $obj['forecasts'][0]['image']['url']; // 天気画像のurl
$today_weather = $obj['forecasts'][0]['image']['title']; // 今日の天気
$today_max = $obj['forecasts'][0]['temperature']['max']['celsius']; // 最高気温
$today_min = $obj['forecasts'][0]['temperature']['min']['celsius']; // 最低気温
// 明日の天気
$tomorrow = $obj['forecasts'][1]['dateLabel']; // 明日
$tomorrow_img_url = $obj['forecasts'][1]['image']['url']; // 天気画像のurl
$tomorrow_weather = $obj['forecasts'][1]['image']['title']; // 明日の天気
$tomorrow_max = $obj['forecasts'][1]['temperature']['max']['celsius']; // 最高気温
$tomorrow_min = $obj['forecasts'][1]['temperature']['min']['celsius']; // 最低気温
?>
<h1><?= $title ?></h1>
<table border="1" width="500px">
<tr>
<td colspan="3" align="center"><b><?= $base_date; ?></b></td>
</tr>
<tr>
<td><?= $today ?></td>
<td><?= "<img src='".$today_img_url."'>"; ?><?= $today_weather ?></td>
<td><?= $today_max; ?>℃ / <?= $today_min; ?>℃</td>
</tr>
<tr>
<td><?= $tomorrow; ?></td>
<td><?= "<img src='".$tomorrow_img_url."'>" ?><?= $tomorrow_weather ?></td>
<td><?= $tomorrow_max ?>℃ / <?= $tomorrow_min; ?>℃</td>
</tr>
<tr>
<td colspan="3"><b><?= $description ?></b></td>
</tr>
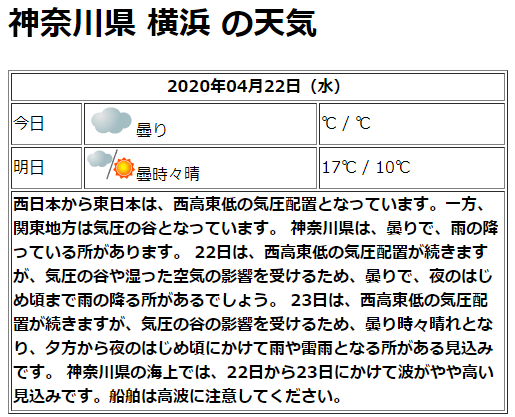
</table> 以下が表示結果です。